- When the user presses the submit button, you should call a validation function that
checks whether the street address has the correct form. The street
number must be an integer and the street name should consist of
alphabetical characters and spaces. A street may have a multi-word name,
such as in "Pin Oak".
- If the street address is correct then you should enclose the complete street address in an h1 header tag or and display the street address below the submit button.
- If the street address is not correct, then the content in the h1 header tag should disappear, which you can accomplish by setting its innerHTML property to the empty string.
- If the street number or street name is incorrect then the appropriate text box's background color should be changed to yellow and the text should be changed to red. An alert box should pop up with an error message explaining that a street address should have the form "number streetname".
- The default for the suffix should be "dr".
- Your application should not do anything when a suffix is selected or when a street address is edited.
- HTML's submit action does some things that can wipe out any changes you make to the structure of the DOM, such as adding new children. Hence if you try to add a DOM element to display the street address and you try to do it in the context of a submit event, you will probably see the street address flash on the screen and then disappear. To stop this undesirable behavior, you can pass the submit event to your validation function and then call the event's preventDefault() method to stop the default submit actions from occurring. For example:
function validation(e){ e.preventDefault(); ... your code to verify the street address and add a component to the DOM to display a proper street address ... } <form ... onSubmit="validation(event)"> ... <input type="submit" /> </form>
A sample screen for this problem is shown below:
Name your file addr.html.
- If the "From" textbox has a value that is less than or equal to the value in the "To" text box, then do nothing--all is well.
- If the "From" textbox has a value that is greater than the "To" textbox, make the background color of the "To" box yellow and assign to the "title" property a string that reads "the to value must be greater than or equal to the from value". If the user hovers the mouse cursor over the "To" textbox a box will pop up with this string displayed in it. When the user corrects this error by placing either a lesser or equal value in the "From" textbox or a greater or equal value in the "To" textbox, the "title" property in the "To" textbox should be assigned the null string.
- If the "From" textbox is empty, place the value of the "To" textbox in the "From" textbox
When the "All" option is selected the text boxes should be disabled but their values should not be cleared.
A sample screen for this problem is shown below:
Name your file print.html
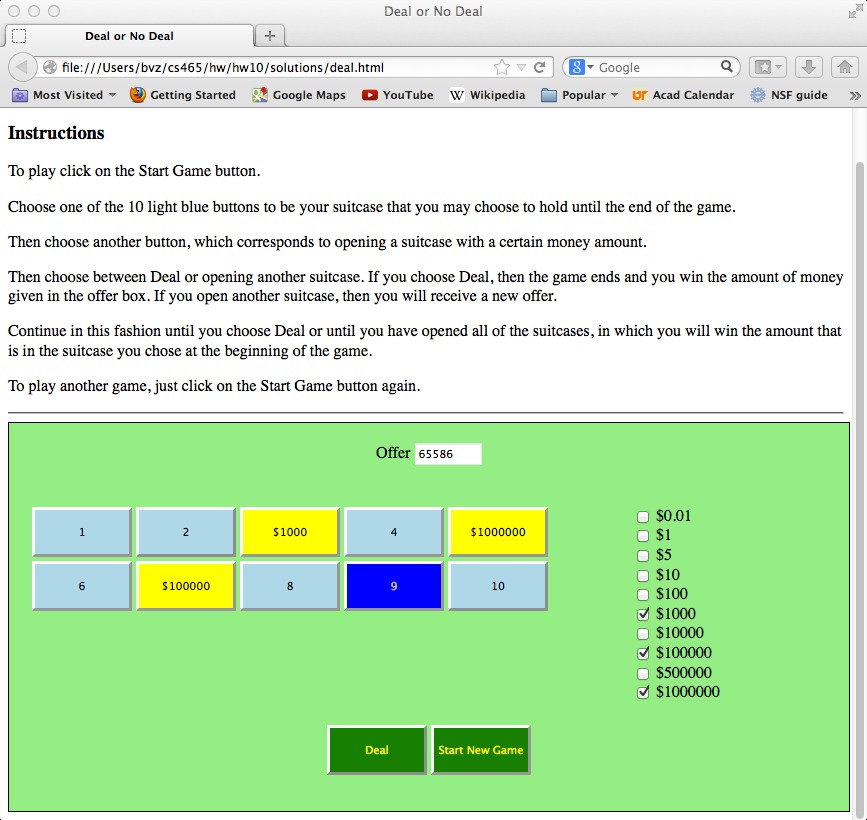
- A centered, readonly textbox with the label "Offer" and a maxsize of 7 digits. The
offer box should be initially blank.
- Underneath the offer box should be a
2x5 table with 10 buttons, labeled from 1 to 10. The buttons
represent suitcases with hidden monetary values. The 10 possible values for
each suitcase are $.01, $1, $5, $10, 100, $1000, $10000, $100000, $500000, and
$1000000. The values will be randomly assigned to the 10 suitcases. You should feel
free to devise your own algorithm for doing this, but one acceptable way is to
use the Math.random function, which returns a floating point
number between 0 and 1. Generate 10 random numbers and place them in an array.
For each random number determine its numeric position in sorted order and assign
it the corresponding value from the money array. For example suppose the random
number .506058 is the third generated random number and it is the 6th largest value
overall. Then button 3 would be assigned the value $1,000 because $1000 is the 6th
largest value in the money array.
- Next to the 2x5 table should be a vertical 1x10 table with 10 checkboxes, labeled with
the amounts from $.01 to $1000000.
- One centered buttons labeled "Deal"
Here is how the game works:
- The user presses the "Start Game" button and the gameboard is initialized by
assigning values to buttons and unchecking and enabling all checkboxes (the user
may have already played the game and is starting a new one).
- The user selects a button. This is their "suitcase" and they may either hold it
to the end of the game, in which case they receive whatever monetary value the
suitcase holds, or they may sell the suitcase to the banker at some point during
the game (how this might happen will be discussed shortly). Once selected,
the button should
be disabled, the text should be displayed in silver, and the button should be
colored blue. The offer box should remain blank.
- The user selects one suitcase button at a time and when the button is selected its value
is revealed by replacing the button's number with the value of its suitcase. The
button is disabled and its background color should be made yellow. The checkbox
associated with that amount is checked. To prevent the user from
clicking the checkboxes and inadvertently checking them, you can
have the onclick event call a function that returns false. This will
allow the user to click the checkbox but prevent the checkbox from
toggling its value (i.e., if the checkbox is not yet selected, then it
will remain unselected, and if it is selected, then it will remain
selected).
You can also try setting the
"readonly" property but Firefox inconveniently ignores this property.
- After each button is selected the banker makes an offer in the offer text box.
The offer should be computed as 90% of the expected value of the remaining unopened
suitcases, because that is what happens on Deal or No Deal--the banker always
lowballs the offer until there are only a couple of suitcases left. The offer should
be an integer.
- The user selects either the "Deal" button or another suitcase. If the user selects the "Deal" button the game ends and the value in the user's suitcase is revealed. If the user selects another suitcase the game continues with a new offer. If the user has opened all the suitcases the game automatically ends and the value in the user's suitcase is revealed. No matter how the game ends, an alert box should pop up telling the user how much the user won. If the user selects the deal, the user wins whatever the offer amount is, not what is in the suitcase.